How Render Again Vue After Complete Ajax in Page
Let's say you lot are trying to implement a big dataset into a table. How large, you ask? Permit'south say 100,000 rows need to be viewed in a unmarried tabular format.
If y'all use the native implementation in Vue.js, it will accept forever for the page to render all that data. Only because you are a frontend developer doesn't mean yous become a complimentary pass at having to worry most performance issues!
Even if you are rendering a table with just ane,000 rows, it's not going to exist fun for the user to work through a table of that length. You'll discover that scrolling isn't as smoothen as it typically is, specially when using the mouse bike.
In this article nosotros volition talk about several means to reduce rendering fourth dimension and increase overall functioning for large datasets in Vue, as well equally a few retention treatment tips that volition assistance your data-heavy sites run more smoothly and utilise less RAM.
Pagination
This is ane of the well-nigh mutual solutions for rendering big datasets. Pagination means breaking downwards the table into divide pages, so it will only render a single page at a time.

Yous tin use the items prop, which accepts the item's provider role to fetch data from a remote database. And then, utilize pagination and filtering in your API request to fetch only the required data for about 100 items on each asking.
That seems elementary enough. But what if you need to load the whole table on a single page? Mayhap you need an endpoint to pull everything dorsum and run some calculations on the data.
In such a case, there'south some other method we can apply to load our table.
Load and display specific areas of data
There are a few ways we tin load specific areas of data without pagination: with Clusterize.js and with Vue-virtual-scroller and other related components.
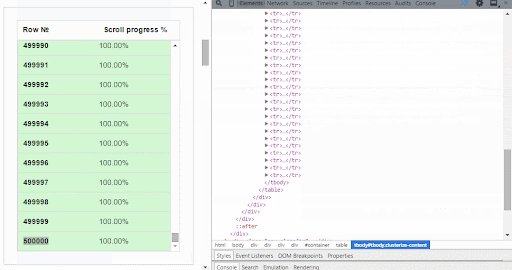
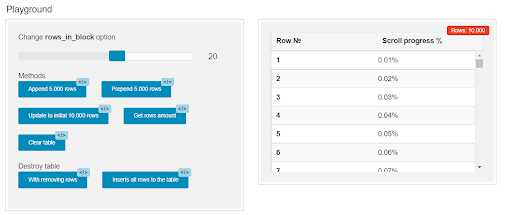
Clusterize.js
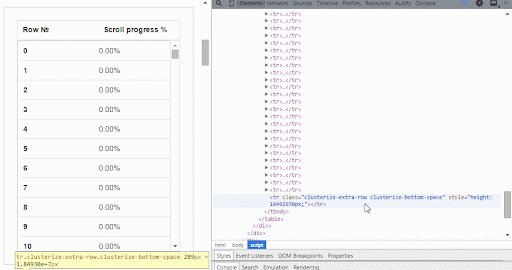
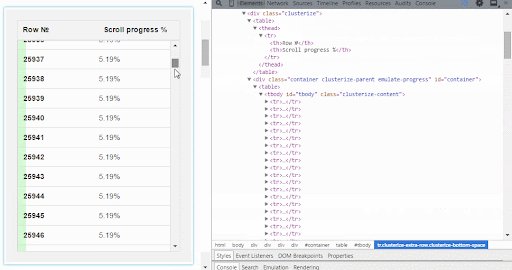
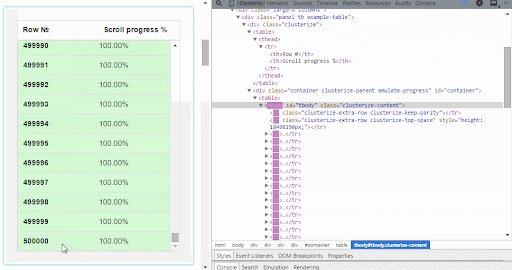
Clusterize.js is a JavaScript library that solves this trouble quite easily. It enables us to load and display just a specific expanse of the table. So how does information technology piece of work?
The table is put inside a scrollable container that displays a few rows at a time and allows you lot to move through the entire tabular array. But the visible office of the table will be created in the DOM structure.
As before long equally the user scrolls within the tabular array container, new table data is loaded. So the data loading happens in the background, and the user won't notice any difference.

Using Clusterize.js in your code is quite straightforward.
The difference in performance later on adding this plugin is remarkable. Still, if you need to exist sure, at that place's a compelling instance at the summit of their website that allows you to easily compare a regular table to a Clusterize.js-optimized tabular array. Make sure y'all check out their playground, too, for even more proof.

Vue-virtual-scroller and Vue-virtual-ringlet-list
These popular components let for quick scrolling through large amounts of information in Vue apps, but do come up with a caveat; Vue-virtual-scroller and Vue-virtual-whorl-list don't deal with dynamic heights unless y'all hardcode them. If you want to exam it out, there is a playground available for Vue Virtual Scroller here.
Another option is the Vue-collection-cluster component, which allows you to calculate heights dynamically, just it lags miserably at nearly fifty,000 items.
Still, even with these drawbacks, each of these libraries permit you to build an adequate virtual scroll. In the end, if you take a database pushing almost 10–100MB of JSON data, you are all ready in performance.
If your website is operation-optimized, nosotros tin can move on to the side by side section.
Retentiveness handling
When dealing with a large dataset, the biggest matter yous need to worry about is handling retentiveness usage. If you lot allow users to edit a data-heavy tabular array, yous are going to be hit a memory limit, and your spider web browser will end running JavaScript birthday.
Loading that much data puts a burden on web browsers (and the number of nodes they tin can retain in retention) and causes your devices' RAM apply to skyrocket.
The problem volition be amplified on devices with less retentivity, like smartphones and tablets, and could even cripple those devices. Information technology's biting off more than you can chew.
At present, retentivity handling can be improved in many means. I'll separate it into five steps below.
1. Limit unnecessary data passing
We can keep things unproblematic and reduce the stress on our back terminate by fetching plainly objects without related models. So, the main results will only take ID keys to related objects.
Plus, past using Axios (or a similar library) to fetch related data with separate AJAX requests (e.g., "customers", "projects", "locations"), we tin can use VueX to store them in their own list backdrop. This will avoid fetching total-model trees.
First, create getters for each object then nosotros tin apply related models for fetching labels (or full objects when required) and our back end doesn't need to fetch related data more once:
projectsById: state => { render _.keyBy(state.projects, "id") }, Then, we tin can fetch unlike lists, each with its own controller endpoint, and cache the results to the VueX store. Keep in mind that you can send multiple requests using Axios.all([...]).
two. Optimize data handling
Information technology is necessary to optimize the way we handle our data. You lot can employ the component object every bit data storage for your custom objects and object lists.
An optimized list component setup looks similar this:
module.exports = { items: [], mixins: [sharedUtils], information: part() { return { columns: { all: [] etc... three. Make it not-reactive
It's better to handle an item assortment equally non-reactive, but how can we handle information technology in a nonreactive manner if we desire the table to be reactive with real time filters?
Whenever a user clicks a filter push button or inputs a string filter (such as a proper name), we need to trigger the filtering of the items assortment. This processFilters method goes through the nonresponsive items array and returns filteredItems, which are stored in DataContext, and then it automatically becomes reactive every bit it is transformed:
<tr v-for="item in filteredItems"
This way, all the items within filteredItems stay reactive, merely also lose reactivity when they are filtered out, saving a lot of retentiveness.
Nonetheless, the effect here is that we tin can't just employ items in DataContext directly within a template.
And then yous cannot use this:
<div v-if="items.length > 0 && everythingElseIsReady">
Instead, you lot have to shop the length of the items array to a separate data prop.
4. Having a subconscious container
With a nonreactive main data array, modifications made direct against items within that principal assortment won't trigger whatsoever changes to the UI or subcomponents.
To solve this event, we demand a separate container that holds all the results from the back end with a smaller (filtered) presentation array of that larger container. In this example, nosotros use good Remainder compages to handle nonreactive data storage.
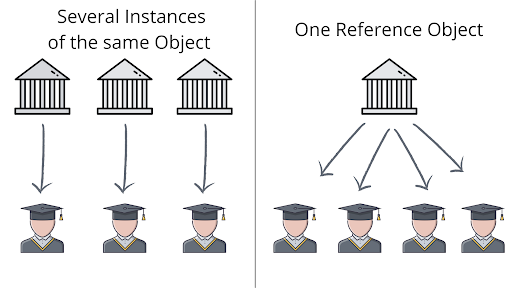
v. Differentiate instanced vs. referenced objects
Sometimes when representing the same sub-object multiple times for different main records, without fifty-fifty realizing it, you lot might be creating objects that do not reference other objects.

For example, imagine you have a educatee-object that contains a university-object. Now, multiple students get to the same university. Merely when you fetch JSON data from the dorsum finish, are yous sure those duplicated university-objects are the same university? Or are they multiple representations of the aforementioned object?
You can, of course, pass academy every bit a holding to your student-object. At the same time, if you are unsure whether yous are referring to a shared university-object or using dozens of instances of the same sub-objects, you could simply practice the referencing inside your student-listing component.
A student will contain a academy-id, so fetch a list of Universities with a separate Residue-method (e.g., getUniversities()), and practise the pairing on the UI level. This way, you lot accept merely one listing of Universities, and you lot tin resolve the Academy from that list and inject it into a person, thereby making reference to just ane.
Basically, yous need to manage your master records (due east.1000., persons or products) vs. related records (sub-objects or relational objects).
Continue in mind that you lot tin't use this method if the sub-object is reactive. If information technology needs to exist editable, then you demand to brand sure that you are non using the referred object!
Determination
In this article, nosotros briefly discussed Pagination and using Clusterize.js to optimize a website's operation. So, we pigeon into retention handling with five easy steps: limiting unnecessary data passing, optimizing data handling, making information technology non-reactive, having a subconscious container, and differentiating instances of objects from referenced ones.
All things considered, Vue is adequately efficient in handling large datasets. But similar everything, the all-time fashion to encounter if it is suitable for your needs would be to create the type of components, filter, and sorts that you need, then load them with big sets of (seed or testing) information to check if they are performant plenty for your needs.
Experience your Vue apps exactly how a user does
Debugging Vue.js applications tin can be difficult, especially when there are dozens, if not hundreds of mutations during a user session. If you're interested in monitoring and tracking Vue mutations for all of your users in production, try LogRocket.  https://logrocket.com/signup/
https://logrocket.com/signup/
LogRocket is like a DVR for web and mobile apps, recording literally everything that happens in your Vue apps including network requests, JavaScript errors, performance problems, and much more. Instead of guessing why problems happen, you can aggregate and study on what state your application was in when an issue occurred.
The LogRocket Vuex plugin logs Vuex mutations to the LogRocket console, giving you context around what led to an error, and what state the application was in when an issue occurred.
Modernize how y'all debug your Vue apps - Start monitoring for free.
Source: https://blog.logrocket.com/rendering-large-datasets-vue-js/
0 Response to "How Render Again Vue After Complete Ajax in Page"
Post a Comment